Windows 7 的 Aero ( 半透明的界面 ),再加上本 Blogger 也是半透明的 ( 標頭字效的邊也是半透明 ),是不是比較有整體感 !!
Google Blogger 給您 1GB 的免費圖檔空間、最少的語法限制 ( 幾乎毫無限制 )、最靈活的版面配置、最簡潔的使用者界面、最簡單的操作過程、…
更重要的是:Blogger 的文章,在 Google 會享有較佳的搜尋排序
在 Google 鍵入〝 火星人〞,筆者那個八百年沒更新的網站,排序在第一頁第一行已經有一年了吧 …
( 在貼本篇時,筆者刻意更新那個八百年前的網站內容,看看日後排序會不會下降 ← 排序上昇與下降的原因都得要搞懂 )
本 Blogger 版型的精神:顯眼的標頭字效、標籤頁、滿版的底圖 ( 底圖不會隨著垂直捲軸而移動 )、文章區的半透明、寬版面 ( 可輕易置入 720p 的 YouTube )、大量背景透明的 PNG 圖檔、大量的大圖
■ Photoshop Style 字效
■ 本 Blogger 版型下載
■ Blogger 貼大圖
■ Blogger 貼超級大圖

請先下載 Adobe Layer Style ( *.asl ) 圖層樣式 檔:

這是 背景透明 的 PNG 檔,IE > 在圖上按右鍵 > 另存圖片:( 也可以在 IE 上直接拖曳下圖到軟體中 )

Adobe Layer Style 的視訊教學:
套用 Photoshop 的 Layer Style,輕易就可以達成「顯眼的標頭字效」

下載【火星人】Blogger 版型:( Blogger 現在的版型比以前複雜多了、很難修改,所以筆者的 Blogger 版型可能會有些無傷大雅的小 Bugs )

■ ( 在套用【火星人】Blogger 版型 前的 ) 一般設定:
1. 在 Blogger 的後台切換到 設計 的標籤
2. 點選 範本設計工具 ( 範本設計工具左側計有:範本、背景、版面配置、調整寬度、進階等五個選項 )
3. 挑選一個版型 ( 版型就是 範本 )
4. 點選 套用至網誌,即完成版型的套用

■ 套用【火星人】Blogger 版型 的設定:
Blogger 現在的版型雖然比以前好多了,但套用版型後,還是有幾個地方要修改掉:
5. 去掉上圖中的 導覽列

順便設定捲軸的顏色、把版面的寬度加大、… ( 這些都不用擔心,等一下載入筆者的版型就一次搞定 )
Blogger 雖然提供了不少的底圖,但一則長寬太小、再則也不一定適用
所以筆者把底圖的 URL 改成在此處設定,如此您就可以自行變更了
6. 去掉筆者一直覺得很 Stupid 的 RSS:訂閱 ( 改這個語法很費工,就不多說了 )
7. 去掉很討厭的〝Powered by blah blah〞 ( 改這個語法很費工,就不多說了 )
8. 在 設計 > 修改 HTML 中,按 瀏覽,點選到剛下載的【火星人】Blogger 版型
9. 按 上載,就會跳到步驟 10. 的畫面

10. 這個 Attribution1 小工具,就是步驟 7. 所述的〝Powered by blah blah〞,刪掉它 !!

至此就完成了【火星人】Blogger 版型 的套用
但前面說過了:
本 Blogger 版型的精神:顯眼的標頭字效、標籤頁、滿版的底圖 ( 底圖不會隨著垂直捲軸而移動 )、文章區的半透明、寬版面 ( 可置入 720p 的 YouTube )、大量背景透明的 PNG 圖檔、大量的大圖
‧唯有劃線 ( 下橫線 ) 處,是在套用【火星人】Blogger 版型 之後所具有的功能
( 當然啦,【火星人】Blogger 版型既去掉了導覽列、訂閱、〝Powered by blah blah〞,也順便設定了捲軸的顏色與很多小地方的設定 )
‧背景透明的 PNG 圖檔:如何編製背景透明的 PNG 檔,這是 Photoshop 的事
‧大量的大圖:如何貼大圖與超級大圖,等一下會講到
那本頁一開始提到的 Photoshop Layer Style 的字效 如何嵌入到頁首呢 ?! 還有,標籤頁 要如何設定 ?!
先來看看如何嵌入 顯眼的標頭字 ( 背景透明的 PNG 檔 )
11. 先切換到 設計 > 網頁元素
12. 點選到 標頭 右側的 編輯
13. 載入圖片
14. 會出現縮圖,按 儲存 就搞定了

標籤頁 的設定:
15. 切換到 文章 > 編輯網頁
16. 按 新網頁,就可以新增標籤頁

17. 以本 Blogger 為例,這些都是新增的標籤頁

上述新增的標籤頁,也可以修改其排列順序:
18. 切換到 設計 > 網頁元素
19. 點選到 網頁 右側的 編輯,就會彈出步驟 20. 的視窗

20. 拖曳,就可以改變標籤頁的排列順序


Blogger 可以輕易貼大圖 ( 下圖是 1280 × 720px ),只是網友大半都不知道罷了:

來看看如何貼大圖:
1. 寫 Blogger 的文章,有兩個選項:
‧修改 HTML,適合懂 HTML 者
‧撰寫,適合一般的 user
當然啦,您也可以適情況在上述這兩者切換
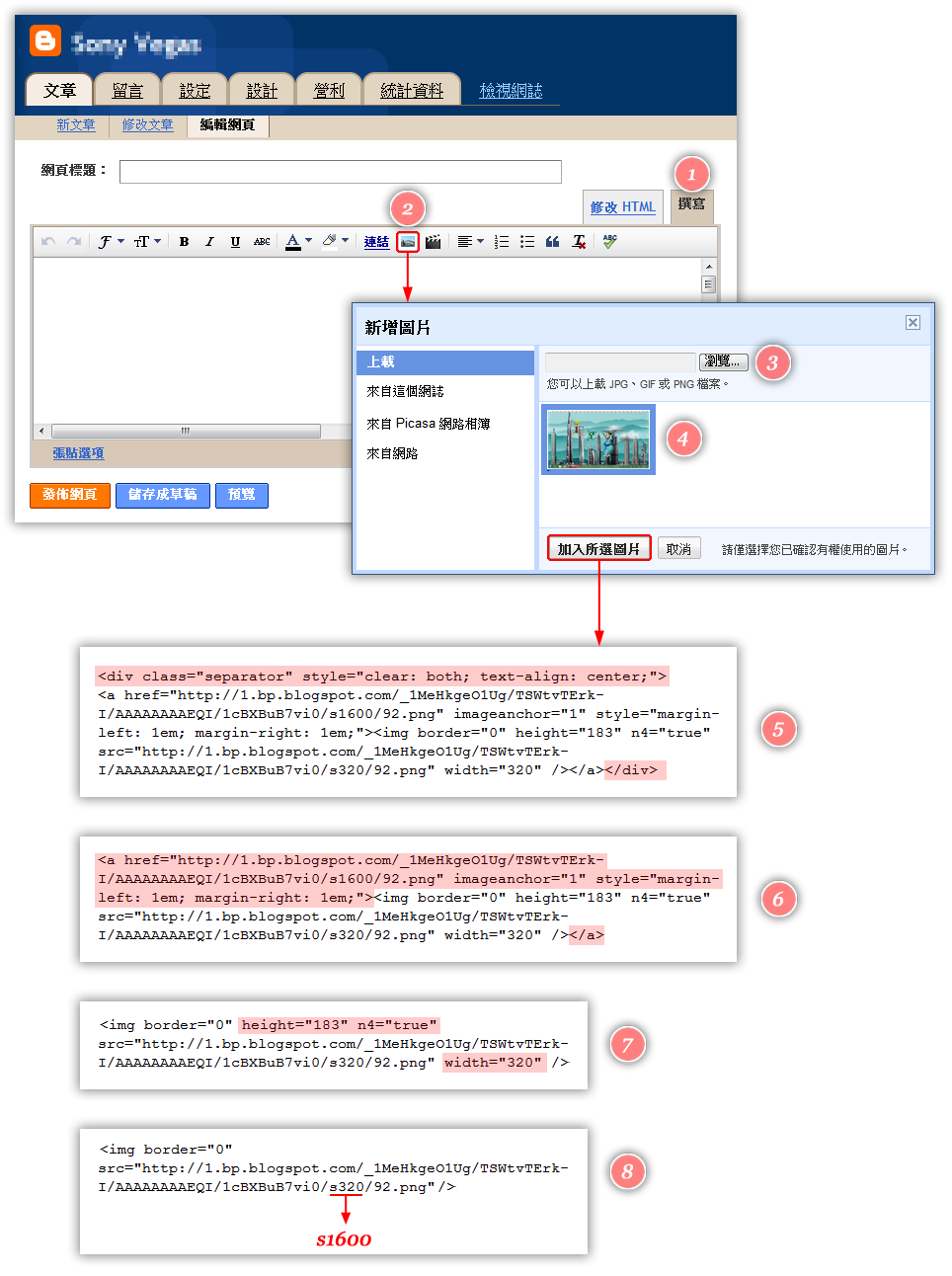
首先,切換到 撰寫
2. 點選到插入圖片的 icon
3. 按 瀏覽,點選到欲上傳的圖檔
4. 上傳好了以後,就會出現縮圖

按 加入所選圖片,就會在文章區出現圖檔的語法
5. 去掉 <div …></div>
( 這是置中的語法,若圖檔要置中,亦可保留之 )
6. 去掉 <a …></a>
( 傳統上來說,網誌都是以文字為主,所以只會在文章的頁首處擺一張小圖,稍微襯托一下:若想要看清楚,則 Click 一下,就可以開新網頁、看大圖 )
( 事實上在 <a …> 的語法中,就暗藏了嵌入大圖的語法:s1600,詳見步驟 8. )
7. 去掉 width, height, 與其他用不到的語法
( 也可以自行輸入大圖的長寬 )
8. 不管是 s320 還是 sxxx,一律改成 s1600
Blogger 跟 YouTube 一樣,當您上傳一個檔案後,這個檔案會被存成長寬大小不同的數個檔案,以利不同時機之為用
s320 的意思就是寬度不超過 320 pixel 的圖檔,s1600 的意思就是寬度不超過 1600 pixel 的圖檔
當您上傳一個圖檔後,Blogger 至少會產生 s320 與 s1600 這兩種大小不同的圖檔,只不過 Blogger 會選擇嵌入 s320 的那一張
所以在執行了步驟 5, 6, 7 之後,把 s320 改成 s1600,就可以嵌入大圖了

Blogger 最大只允許 1600 × 1600 pixels 的圖檔,但若是要貼更大的圖檔哩 ?!
點選下圖便知:( 要貼多大的圖都沒問題 )

貼超級大圖有兩個地方要注意:
■ 超級大圖是由若干張長寬小於 ( 或等於 ) 1600 × 1600 pixels 的圖檔所組成
■ 一連串橫向連排的圖檔,超過瀏覽器最右側的部份就會被迫換行 ( wrap ),所以得加上不換行的語法 ( nowrap )
以剛才 Link 中的那張超級大圖 ( 穠芳詩帖 ) 為例:
| <div align="right"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td nowrap="true"> <img border="0" src=" </td> </tr> </tbody> </table> </div> 圖 1 "><img border="0" src=" 圖 2 "> … <img border="0" src=" 圖 8 "> |
‧<div align="right"> … </div>:
因為該頁是從右側看文,所以才把圖文置右 ( 一般的情況都是置左,故可以去掉 align="right" )
‧<table …> … </table>:
雖然從 XHTML ( HTML 4 + DIV + CSS ) 起,已經 Tabless ( 不太使用 <table> ),但本例使用 <table> 最不花大腦,故然
‧<td nowrap="true">:把這 8 張圖設為不換行

如果您想要一次只顯示出一篇文章:( 一般的 Blog 都會在首頁顯示好幾篇文章 )
Blogger > 設定 > 格式 > 主網頁顯示:1 篇文章


沒有留言:
張貼留言